A Common Goal in Designing Process Layouts is
Authoring including standardised code and proprietary software. Put simply UI is what you use to interact with a product while UX is concerned with how this overall interaction feels.

Solved A Common Goal In Designing Process Layouts Is Chegg Com
This example of scope creep is very common.

. Grid admin templates also easily change according to the device utilized by the user. Its main goal is to supply not to overwhelm. The state or quality of being in accord.
Clearly the business project manager lost. Post questions and get answers from experts. At Skillsoft our mission is to help US.
In design working toward the same unified goal is the idea of unity. Unity n pl -ties. Cover large areas with GeoSLAM from up to 100 meters away.
Determine project size and review interconnection requirements. The idea behind the design component unity is to create elements that support each other and all work together toward a common. The goal of visual merchandising is to attract and motivate customers to buy somethingits the secret of successful retail stores.
As a result they were built to accommodate larger monitors and point-and-click mouse control. Weve already written extensively about the differences between user experience UX and user. Conversely if a discount retailer is planning store layouts as customers associate single floor layouts with less high-end merchandise.
What is Unity in Design. Rapid scanning to create or update a BIM model up to 10 times faster than traditional scanners. User interface design UI design.
Dashboards have become the main tool for viewing any kind of data. In blogs services and products there could be an unlimited number of pages. Ask the Community.
B2B companies benefit from videos that explain their products to help positively influence the buyers decision-making process. Simply speaking visual design is the process of improving the UI and UX of a webapp through visual elements and effects including colors illustrations photography typography layouts white. Using fonts and colors that are difficult to read.
If you deviate from the standard way and try to find your method to create an agency website or web designer one-page portfolio website you should forget about the grids. User friendly technology quick and easy data capture that you dont need to outsource. Client-side and server-side development also have different purposes.
The goal will be to determine how to accomplish the task at hand. Hovering over them swaps the photo out for another in the gallery. Large-scale images and a.
Larger-than-life images are a common feature for maximum impact. Houses offices and factories have. Federal Government agencies create a future-fit workforce skilled in competencies ranging from compliance to cloud migration data strategy leadership development and DEIAs your strategic needs evolve we commit to providing the content and support that will keep your workforce skilled and ready for the roles of tomorrow.
Ignoring mobile and newsletter responsiveness and optimization. The process of space planning includes many steps. Benefits of a well-designed Plant Layout.
The common structure of such a website includes a homepage sets of product or service pages blog about us and contact us. This includes web design interaction design and especially responsive. The database hosting provider and other maintenance systems need to be even more sophisticated with corporate websites.
FACTORS THAT DETERMINE THE DESIGNING OF PLANT LAYOUT Some of the goals of designing plant layouts are to achieve a minimum amount. An architect needs to define the purpose of structures and spaces to best determine how they will be used. Server-side development however focuses more on the actual content of a webpage and it completes tasks like.
The rise of mobile devices however. Web design encompasses many different skills and disciplines in the production and maintenance of websitesThe different areas of web design include web graphic design. Good examples of corporate websites are.
Unfortunately his small process improvement project has extended to 12 months with a 75000 project cost. The most common examples of using grids web templates in design are real estate newspaper and magazine websites. User experience design UX design.
The primary goal of client-side development is to create visual effects of websites including layouts user interfaces form validation and other visual elements. The concept of grid layouts originates in print design when they were used in the context of typography with the goal of arranging handwriting on paper especially books and newspapers. The state or quality of being one.
This template by Wix has all the trappings of a high-end luxury brand. Design plays a crucial role in a products success. In order to increase chances of success more and more companies are focusing on human-centered designthey put the end user at the heart of product design and evaluate every design decision according to the users needs and.
A good dashboard design. Visual merchandising is the process of planning designing and displaying products to highlight their features and benefits. Consider your overall retail strategy and store layout design prior to selecting your store location.
First-generation websites were designed for desktops. Common mistakes that lead to bad newsletter design. According to Statista 70 of B2B software sales professionals prefer to receive CRM data with a daily dashboard overview instead of getting corresponding emails throughout the day.
Import view and interrogate all data captured and rapidly create valuable 2D and 3D layouts and placements of your site. Creating a dashboard that lives up to user needs and expectations. Aside from paying attention to general newsletter guidelines and best practices its also crucial to ensure that your brand isnt making these common newsletter design mistakes.
Hovering over them swaps the photo out for another in the gallery. Its important to assure that the entire team is on the same page and working to accomplish the same goal. Its also important to use tools like wireframes to create a documented path to the goal.
That being said there are many areas of modern-day design that depend and thrive on a grid-based layout. Larger-than-life images are a common feature for maximum impact. If you have multiple floors account for the preferences of first floor shoppers by using this space for the feature or high-margin.
While DTE will not be designing or installing your system we will be working with you and your installer throughout the interconnection process. A product that fails to meet its customers needs cannot be successful on the market. They both share the same end goalto provide a positive experience for the userbut UI Design comprises an entirely separate leg of the journey.
When walking into a typical retail store youll likely notice tidy curated product displays that visually highlight. DTE looks forward to working with you to get your system connected safely to the grid. And search engine optimizationOften many individuals will.
Review the interconnection process illustration. This statistic leads us to a simple conclusion.

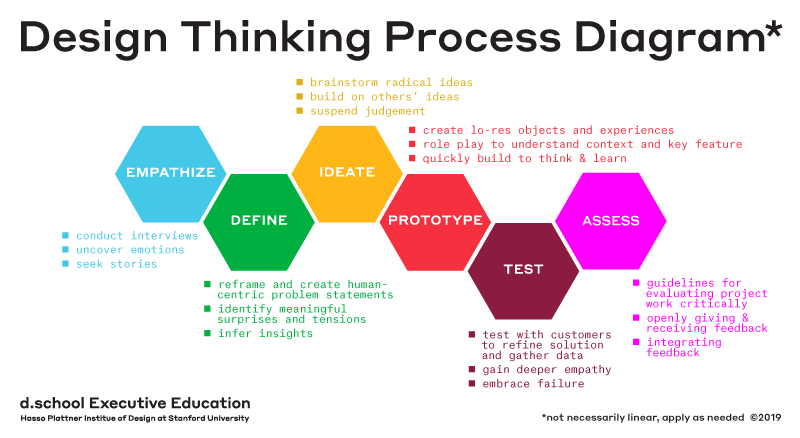
Design How Design Thinking Design Goals By Karl Mochel The Startup Medium

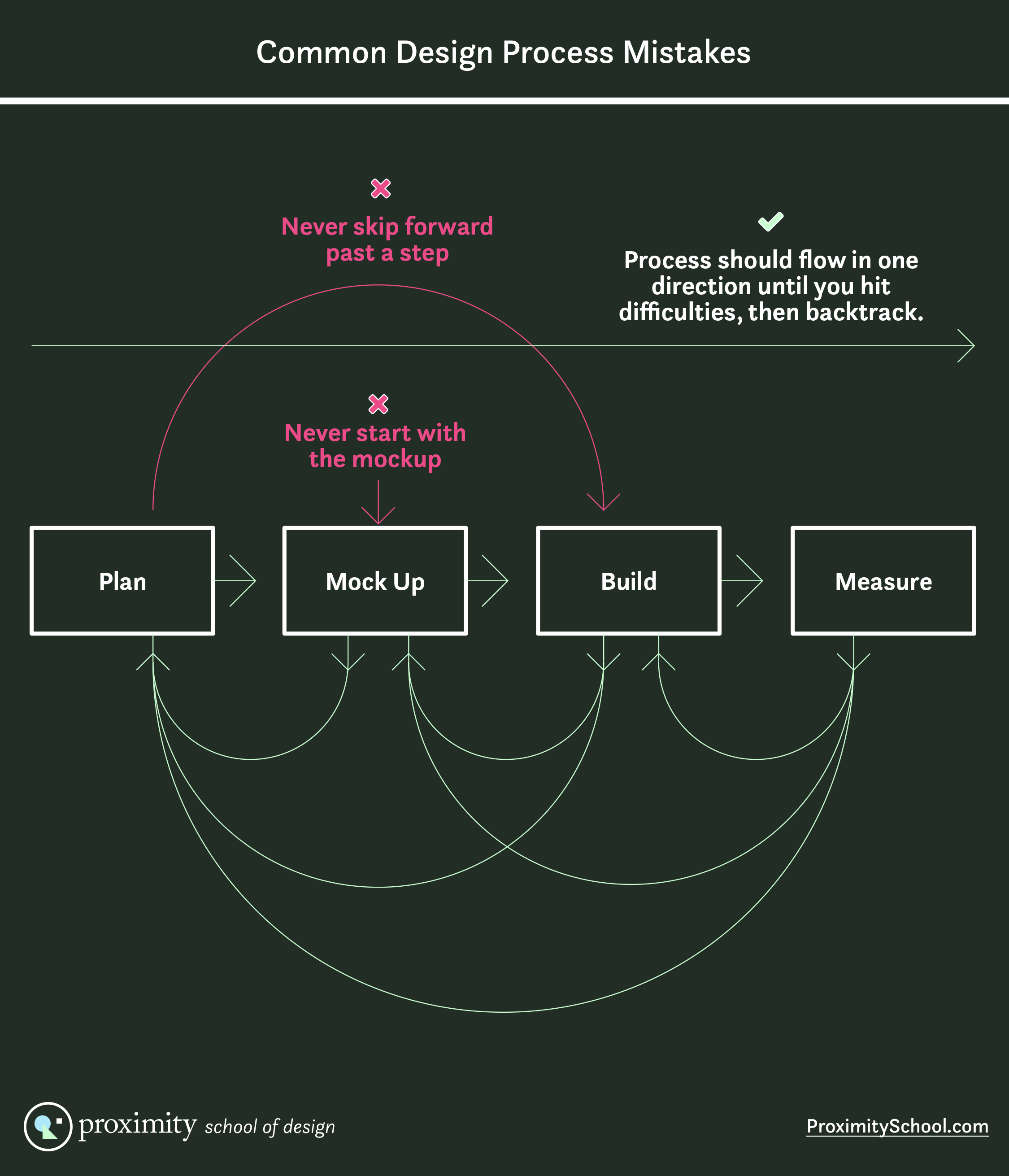
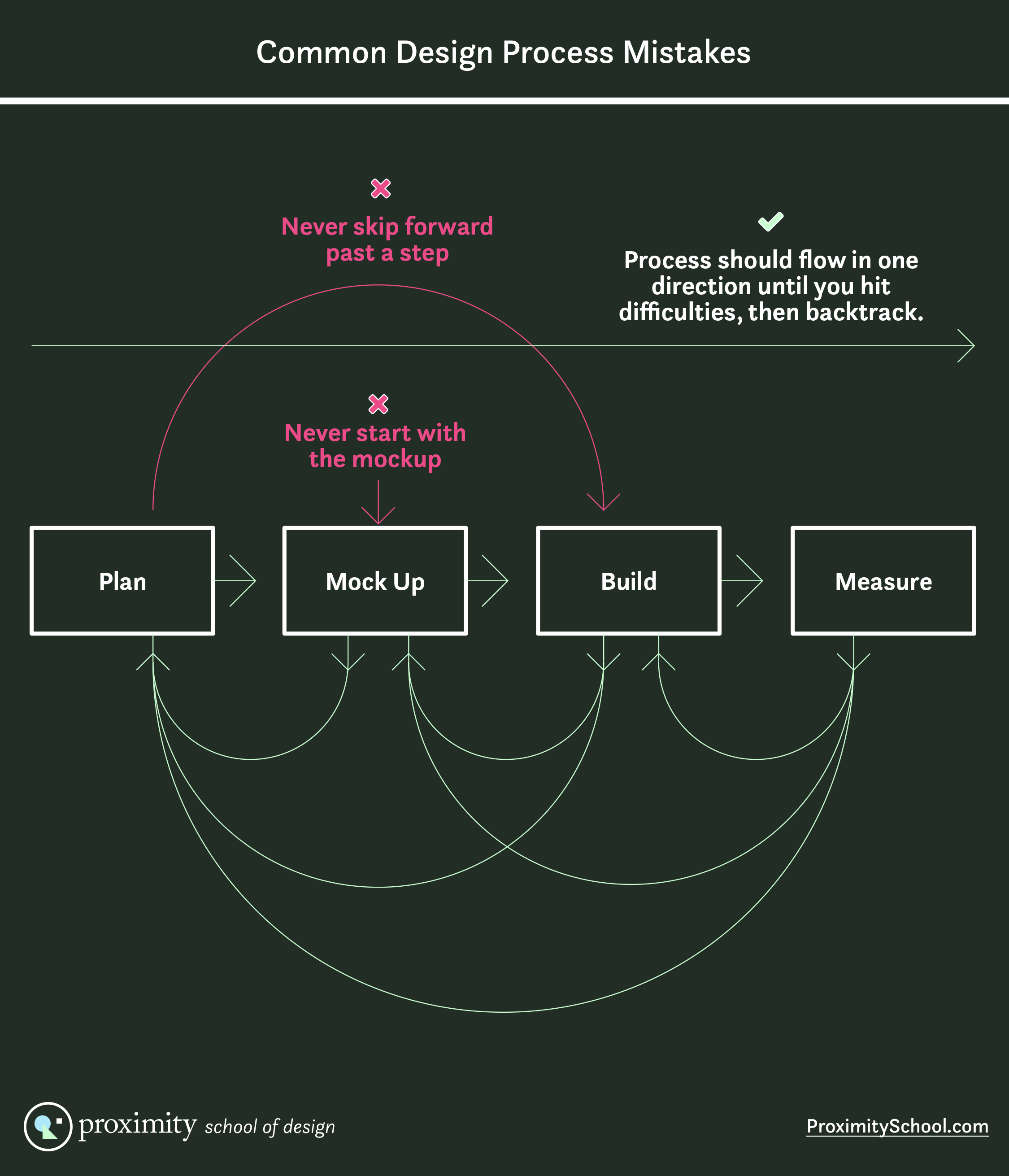
Design Process Design Guides Proximity School Of Design


No comments for "A Common Goal in Designing Process Layouts is"
Post a Comment